How to get the accessSecret token from Firebase Twitter social login for Flutter Web
To be able to start consuming Twitter API for whatever purpose with whatever framework, you will need the access token and the access secret as keys tied to the account on whose behalf you'd like to post. It could be your account or somebody elses (assuming the person that is logged in your app). Besides these keys you will need the Twitter App's Consumer Key and Consumer Secret which are easy to get from your Twitter developer console. Well, you can find the other two there too but they are yours. If you need to post on Twitter as another user you'd need to get their accessToken and accessSecret.
The problem I want to illustrate comes from a FlutterFire package (firebase_auth) and it's an easy thing to oversee. But thanks to the fact that FlutterFire packages are open source, also easy to solve.
The problem: Firebase's social login with Twitter does not provide the accessSecret token as part of the user credentials after successful login. If the intention is later to do something with the profile that logs in, without executing other requests yourself, then this is not possible at this moment.
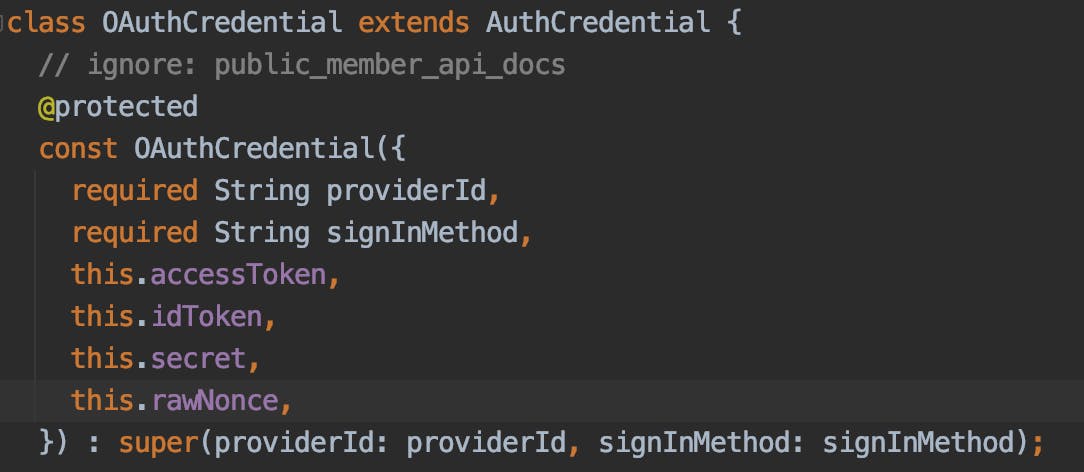
The final result of the social login flow is a UserCredential object that holds the OAuthCredential object. And this object is generic for most of the OAuth authentication flows. But for Twitter login (for me, sign-in with popup), this object seemed semi-filled. As if few of the fields were deliberately left-out.
 All fields except the
All fields except the accessToken were null.
The solution: I forked and cloned immediately the FlutterFire sources and pointed my project to them. For Flutter, making use of a forked and customized library can be done in two ways:
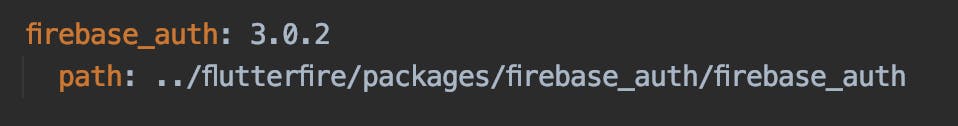
- You copy the module in your project's hierarchy and point your pubspecs dependencies to point to this project locally:

👆 less favourable and maintainable. Or:
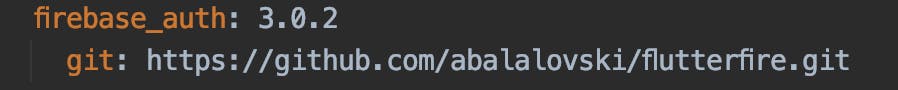
- You point the dependency to your Github forked repository:

As you can see in the proposed changes (6 in total!) I am mapping the accessSecret field from the JS returned object oAuthCredential to the Flutter-used OAuthCredential object.
The catch
Where is it? As the package contains 3 subpackages (modules?) in which we also make changes, you have to make sure that firebase_auth points to the same repository package firebase_auth_web and firebase_auth_web points to the same repository package firebase_auth_platform_interface package.
Assuming that this is temporary and should get solved once the PR gets approved and merged.
If it doesn't, we can still keep using the forked version as it's serving its purpose.
Contributing more
Flutter Firebase's contribution docs are quite clear and helpful. Just bear in mind that if you want to contribute to the project you need to sign the Contribution License Agreement as individual contributor and take it from there. Otherwise, the Google Bot will remind you multiple times to do so in the PR you create.
Now we can make use of the accessToken and accessSecret with a library such as dart_twitter_api and start consuming Twitter's API.
long live and prosper!
